こんにちは、kenji(@kenji59049603)です。

スキン設定を変更する
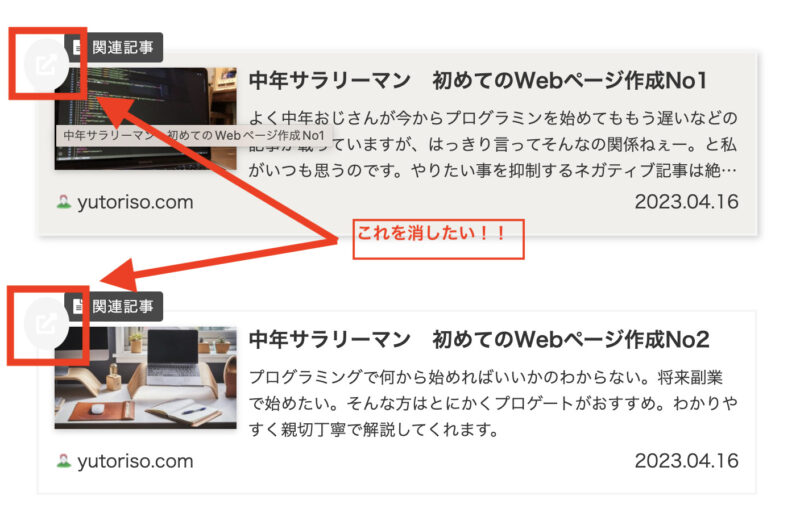
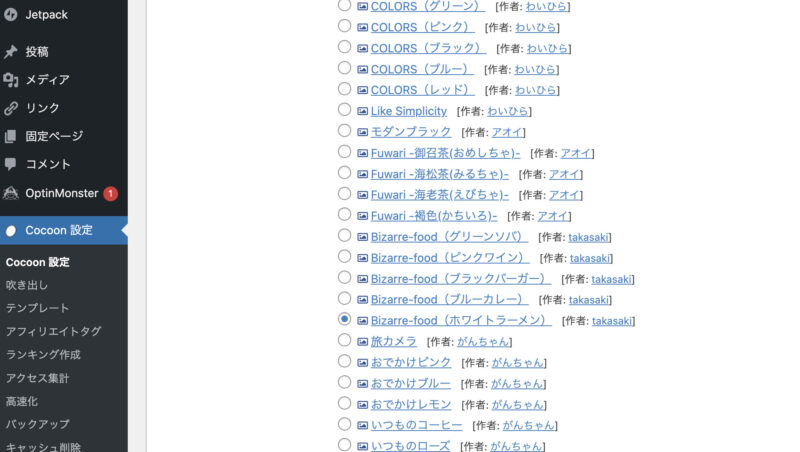
コクーンのスキン設定はたくさんありどれを使うか迷いますが、このスキンが影響で上記のマークが表示されています。なのでスキン設定を一度変更してみてください。私は現在【takasaki】様の(ホワイトラーメン)が好きでこのブログもこれで設定しておりますがやはり表示されてしまいます。
色々なスキンに設定変更してみると消えたりしました。なのでスキン変更を行なっても大丈夫という方はこちらで変更するといいかもしれませんね。(下記画面参照)

CSSで編集する
次にご紹介するのはCSSで編集するパターンです。HTMLやCSS言語を学習している方だと理解できる範囲ですのでこちらをおすすめいたします。自分の好きなスキンもそのまま使えます。
たった2行のコードをテキストエディターに貼り付けるだけなので最後に記載しておきますね。
現在、Google Chromeでブログ作成しておりますがデベロッパーツールを活用していきます。

デベロッパーツールって?なんかむずかしそうだな。



GoogleChromeに標準搭載されている開発ツールで色々な検証ができるんですよ。
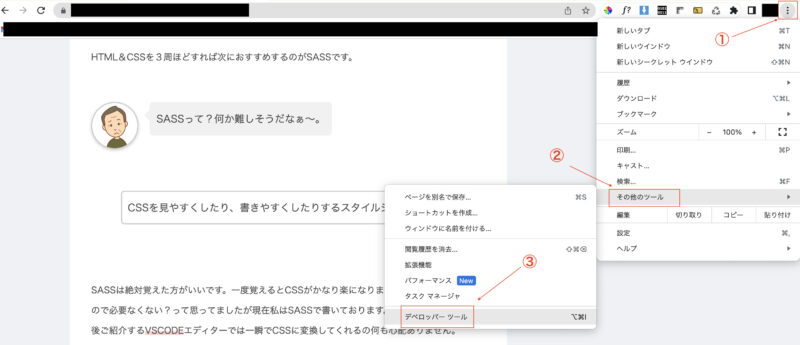
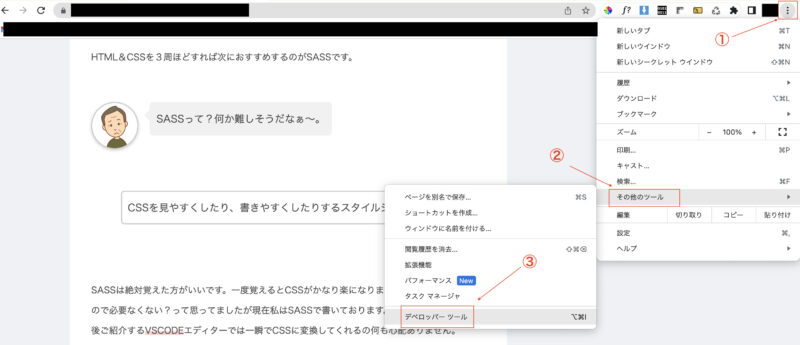
今回Macでの起動方法をご紹介いたします。最初に画面右上の「︙」をクリックします。
次に「その他ツール」をクリックし最後に「デベロッパーツール」をクリックします


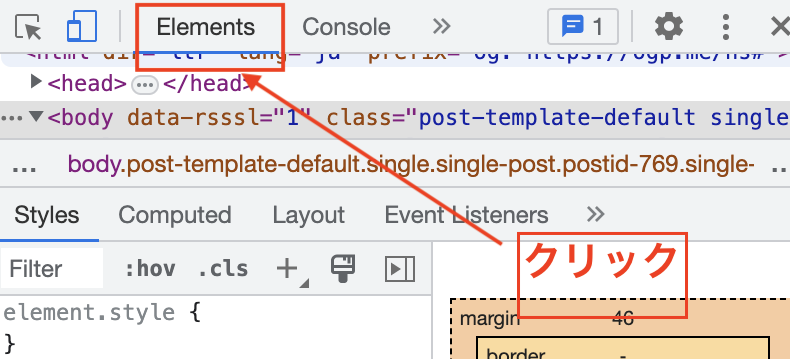
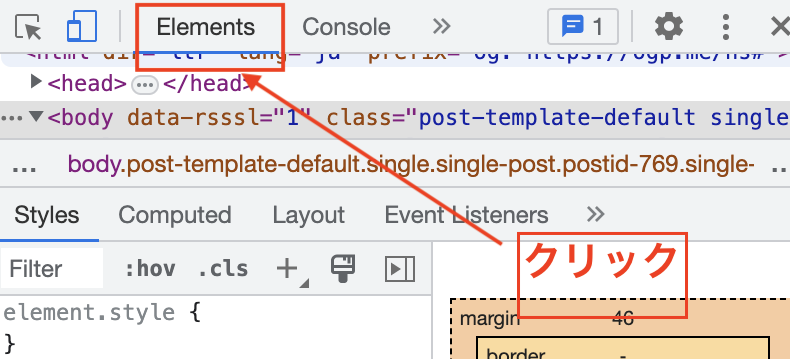
すると下記画面のデベロッパーツールが表示されます。この際にもし下記画面のようになっていなければ「Elements」をクリックしてください。そうすると下記画面に切り替わると思います。


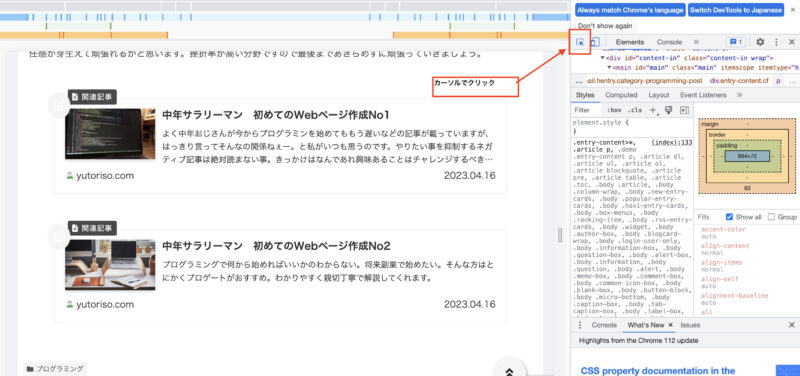
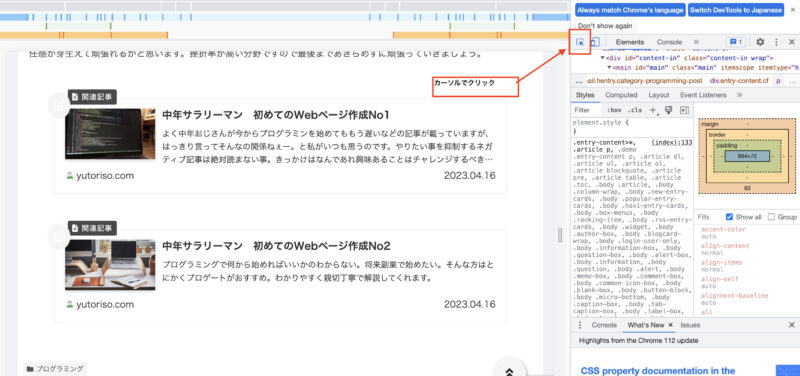
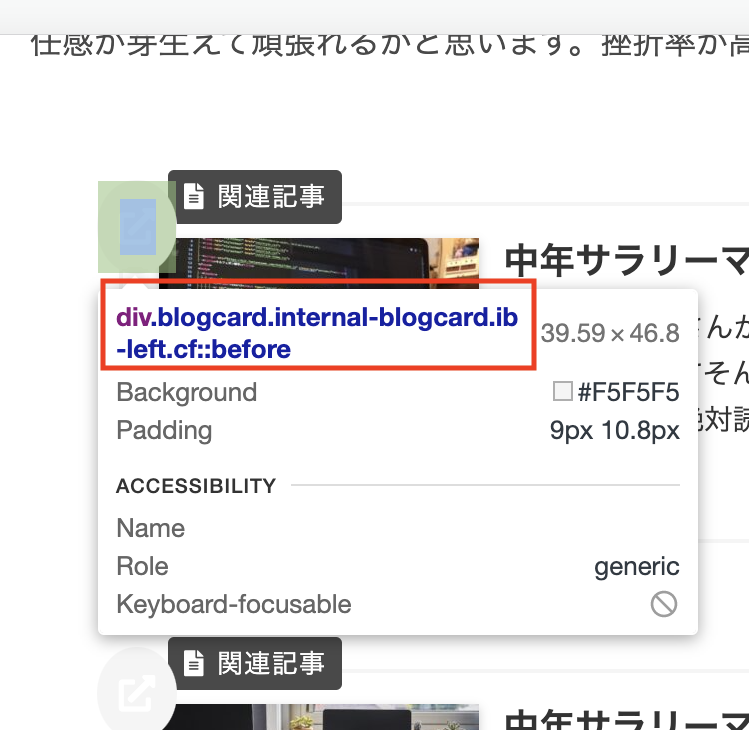
ここまでいくと、あとはCSSのコード確認をしていきます。下記画面の「カーソルでクリック」を押します。


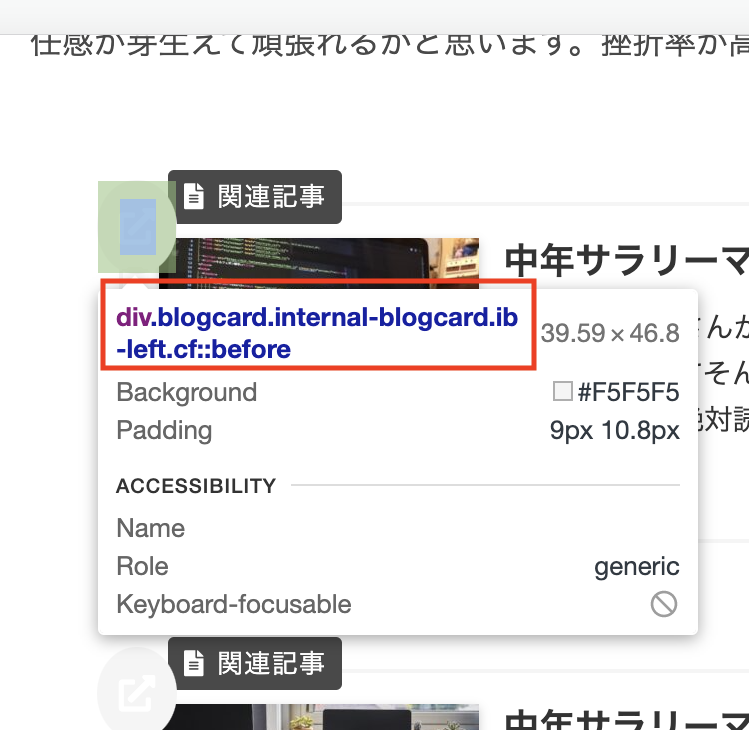
次にマウスを下記画面のところに持っていきます。そうするとCSSコードが現れます。これをワードプレスのテーマファイルエディターに追加します。


上記コードをメモしてもいいですし、右画像にコードが表示されているのでコピー&ペーストしてもらっても大丈夫です。
ここからワードプレスに戻り「外観」→「テーマファイルエディター」→「style.css」に入ります。
ここで先ほどコピーをCSSコードを貼り付けます。その際の注意点としては「@charset “UTF-8”;」を消さずに貼り付ける事です。ここは大事なポイントですので覚えておいてくださいね。
そして貼り付けたコードに少し追記します。それが「display:none」です。
これは「画面に表示しないようにするコード」でHTMLではよく使われるコードです。(下記参照)


/************************************
**** ブログカード左上角○↑を消す ホワイトラーメンのスキン対応
************************************/
.blogcard.internal-blogcard.ib-left.cf:before {
display:none;
}
上記をコピーしてもらっても大丈夫です。最後に一番下にある「ファイルを更新」ボタンを押せが完了です。
cssコードの記入は少し抵抗があるかもしれませんが覚えればたくさん出来ることがあり便利です。ですが間違った使い方などして、おかしくなる事もあります。あくまで自己責任で試してくださいね。
最後までご覧いただきありがとうございました。
またこれから、自分が悩んで解決できた事を発信していきたいと思いますのでよろしくお願いします。
合わせて下記記事もぜひ読んでみてくださいね。