こんにちはkenji(@kenji)です。
前回はプロゲート有料会員をおすすめしたブログをご紹介いたしましたが今回はエディターやおすすめ拡張機能などをご紹介したいと思います。

そもそもエディターって何?



プログラムやテキストを作成するための編集ソフトの事よ
簡単に説明するとこれから学習するプログラミングで実際にコードを入力していく際のソフトウェアツールの事です。
それではそのエディターのご紹介をいたします。現在たくさんのエディターがあり、わざわざインストールしなくてもクラウド上で使うことができるエディターもありますが、私が現在使っているのはマイクロソフト社が提供しているVisual Studio Codeです。
このVisual Studio Code(以下VSCode)は無料で使用できWindowsやMacともに互換性も良く、プラグインも充実しております。
また人気が高いのでわからない事があればググるとすぐに教えてくれます。また現在ではChatGPTでもたくさんの情報を教えてくれますよ。


VSCodeのダウンロードからインストールまでの方法
それではVSCodeのダウンロード方法についてご説明いたします。
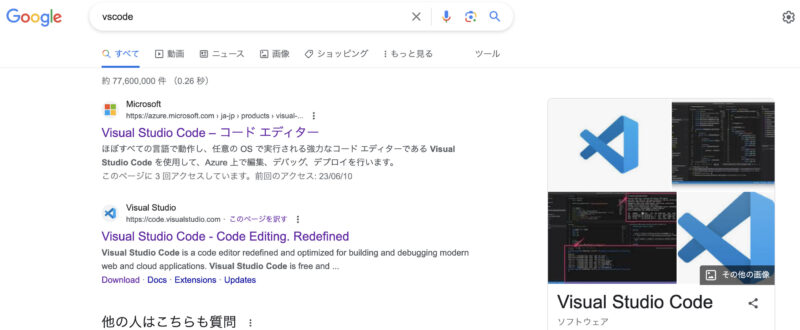
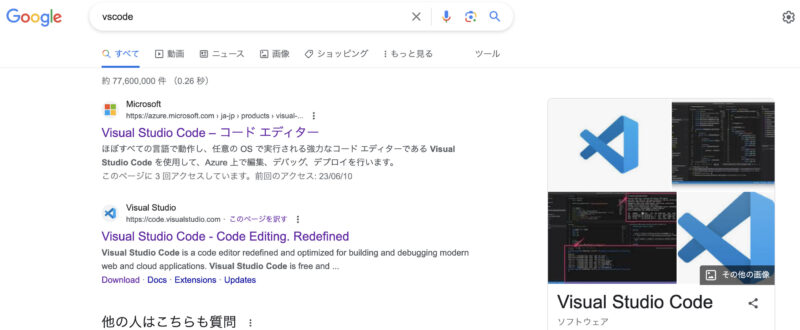
GoogleでVSCodeと検索すると下記画面出てきます。


「VisualStudioCode- コードエディター」よりサイトに入ります。


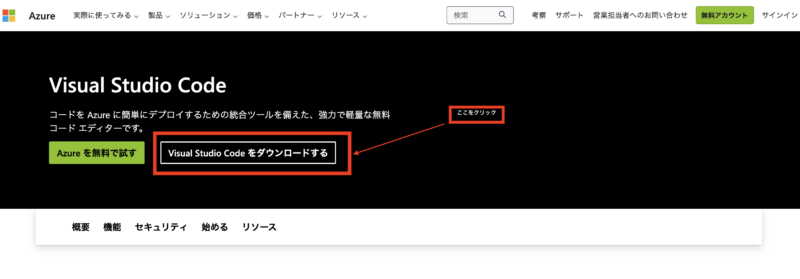
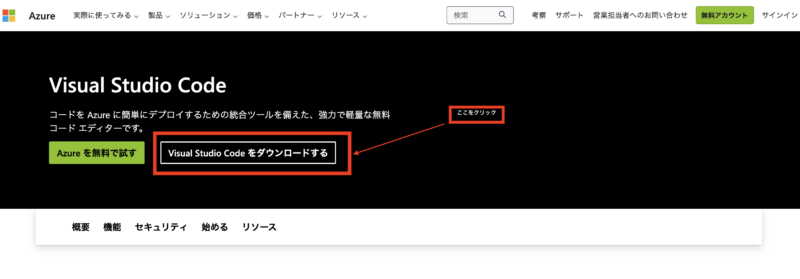
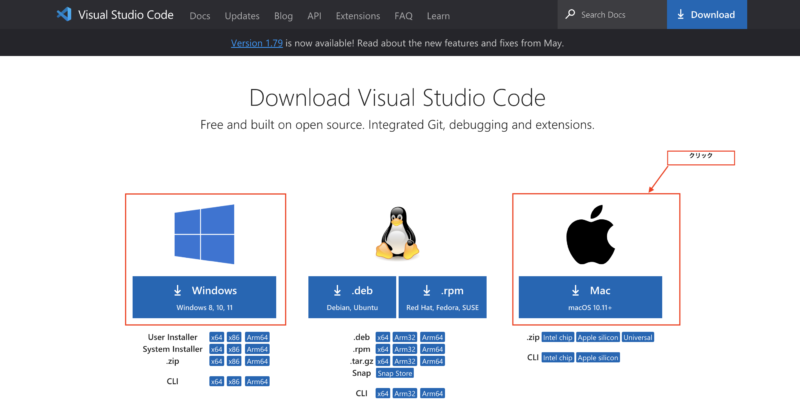
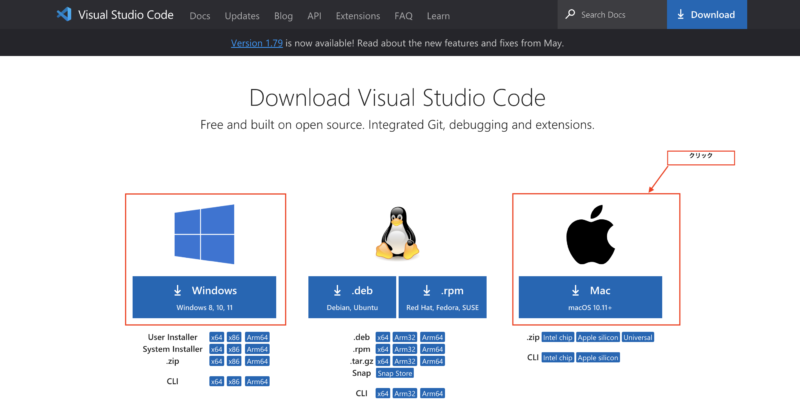
上記「Visual Studio Codeをダウンロードする」をクリックしてください。次にOSを選択する画面が出てきますのでお手持ちのPCに合わせてWindowsかMacかを選択してクリックしてください。


ここでzipファイルのダウンロードがはじまります。約1分ぐらいで完了するかと思います。その後ダウンロードされたZipファイルをダブルクリックするとインストーラーが起動してインストールがはじまります。
ここでは省略しますが「同意します」・「次へ」・「インストール」・「完了」の順で進めれば問題ありません。
最後に終わればVSCodeが起動し画面が現れますよ。



上手く起動したけど英語でよくわからないわ・・・!



大丈夫です。安心してください。VSCodeにはたくさんの拡張機能がありますから。次項で説明いたしますね。
VSCode拡張機能おすすめ4選
Japanese Language Pack for Visual Studio Code
これは文字通り英語を日本語に変換してくれるプラグインです。まず初めに入れるのは絶対これです。
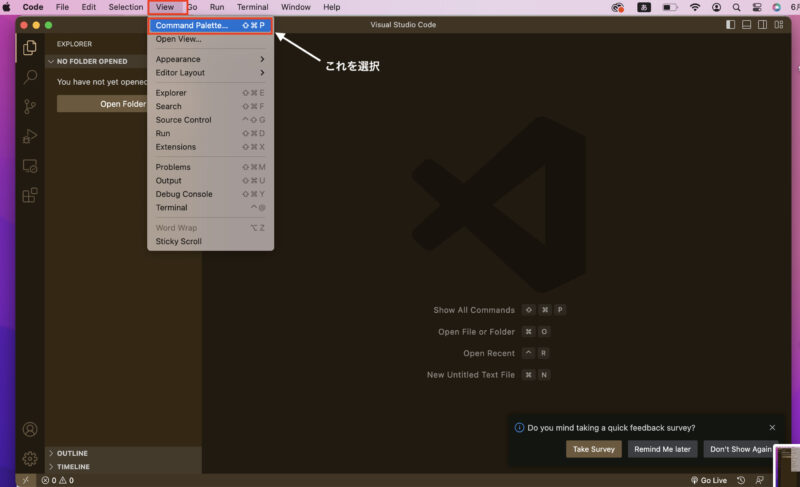
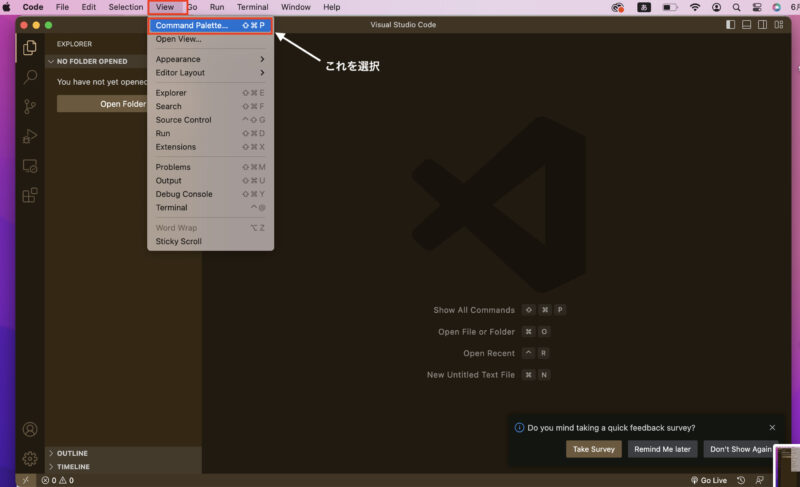
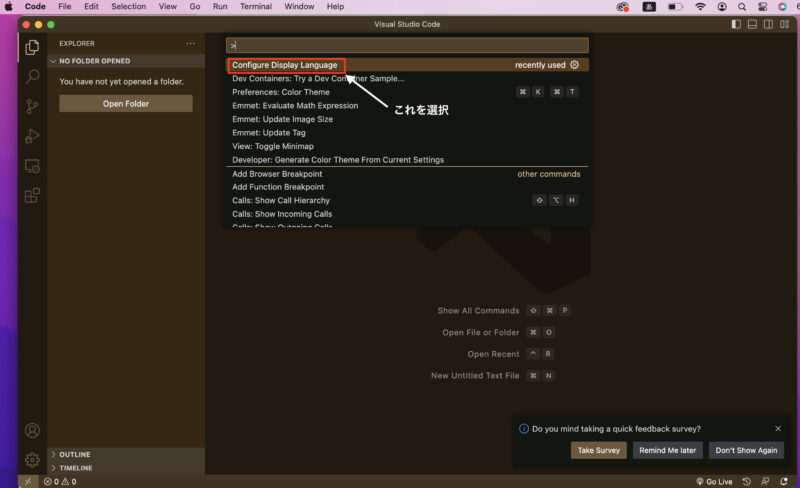
初めに起動画面のメニューバーから「View」→「Command Palette」を選択します。


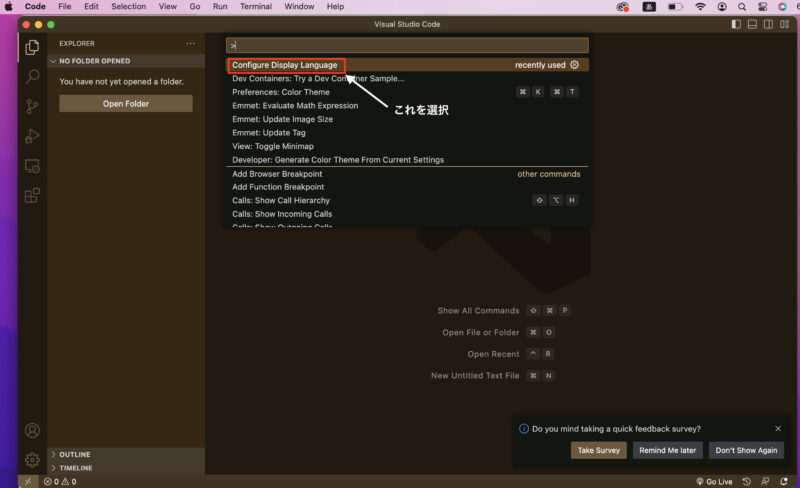
次に検索窓にconfigure display languageと入力すると候補が出てくるので「Configure Display Language」を選択します。


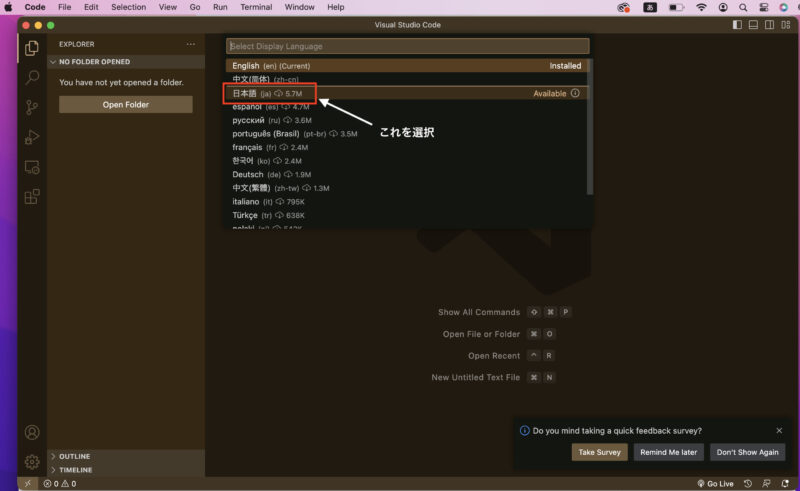
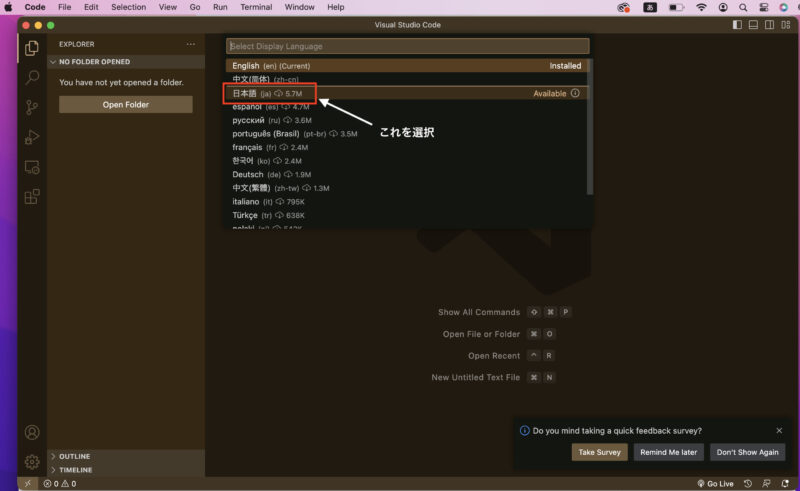
次に項目に「日本語」が表示されるので選択します。


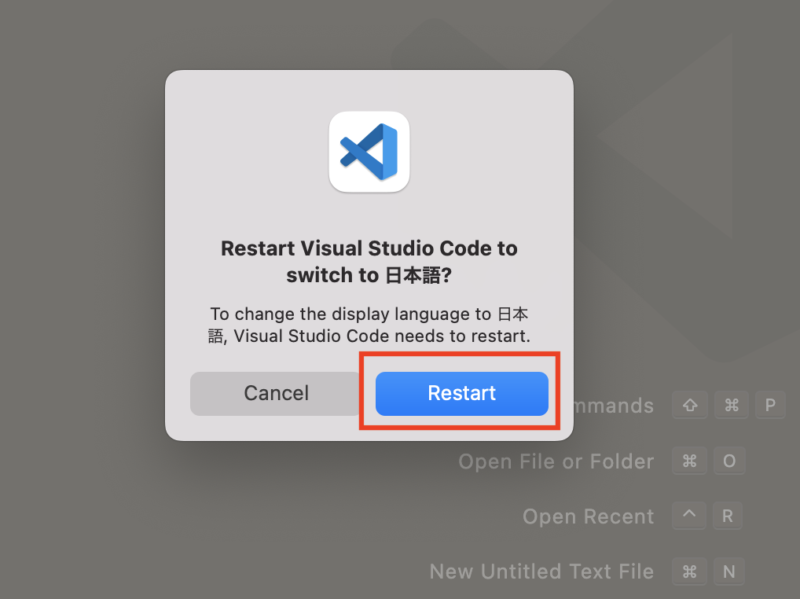
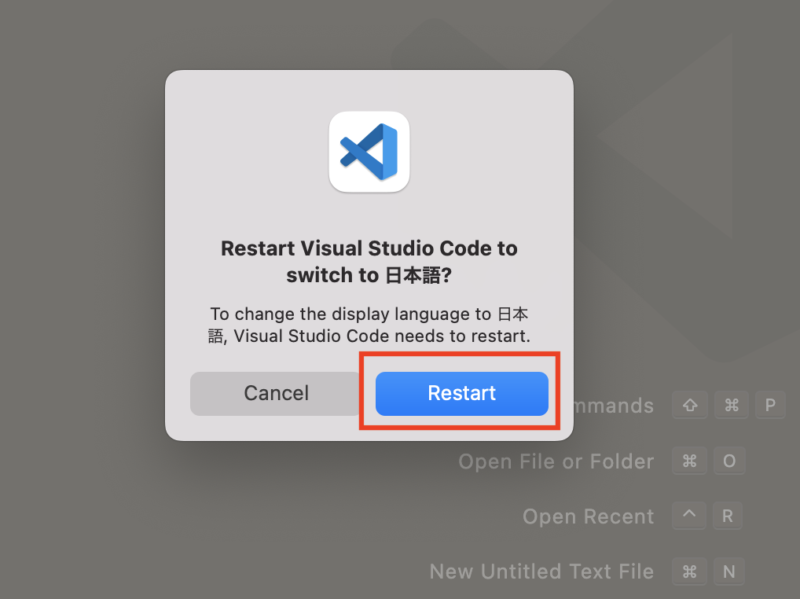
次に英語で日本語に変更しますか?と画面が現れるので下記の「Restart」をクリックします。


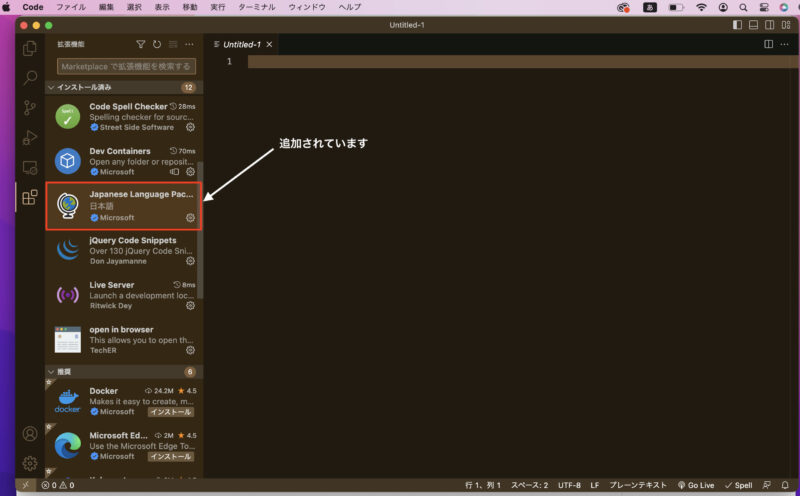
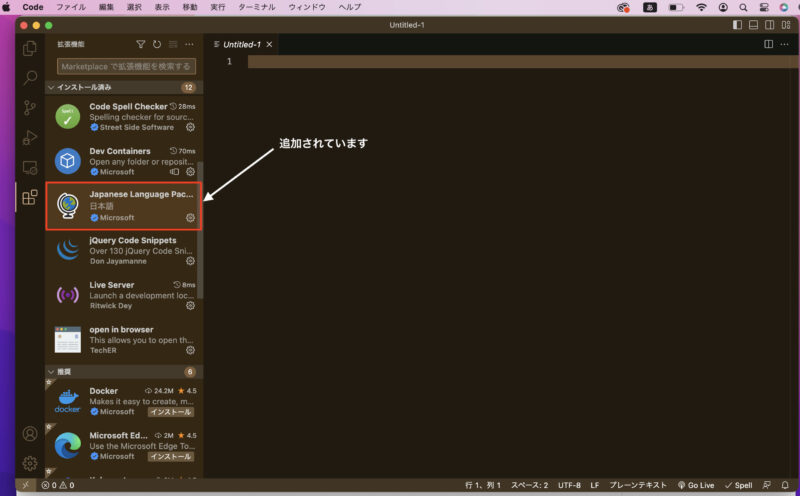
すると自動的に再起動が行われ立ち上がると下記画面のように「Japanese Language Pack for Visual Studio Code」の拡張機能が入っております。以上で完了です。


Code Spell Checker
こちらはコードを書いていく中でスペルのチェックをしてくれる拡張機能です。英語が苦手な私はよくスペルを間違えます。なので大変助かっております。


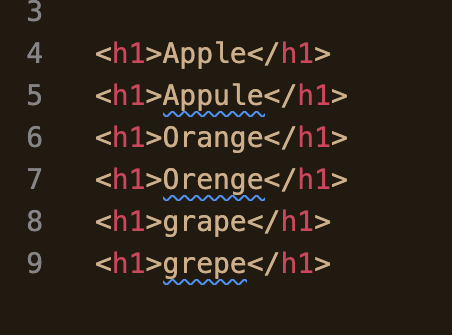
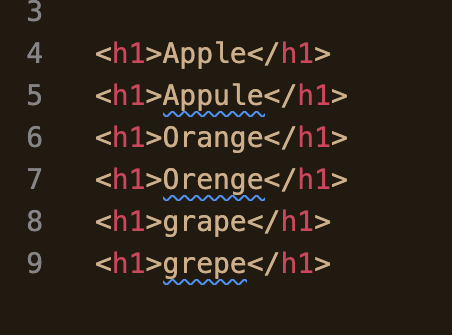
りんご・オレンジ・グレープを英語入力した画面ですが間違っているスペルは青い波線が入っているのがわかるかと思います。この青い波線で「スペル間違ってますよ〜大丈夫ですか〜」と教えてくれるのです。ありがとう・・・^_^
VSCodeの左側ツール画面の拡張機能をクリックし検索窓に「Code Spell Checker」を入力して表示されたらインストールをクリックで追加されます。
Live server
次に紹介するのは「Live server」です。これはテキストエディタの変更内容をリアルタイムでブラウザに反映できる機能です。一度使ってみると便利さがわかると思います。
HTMLやCSSでコードを書いていくとそれがどのようにブラウザで反映されるのか理解しなければなりません。微妙な修正箇所もブラウザ画面ですぐに確認できると助かります。
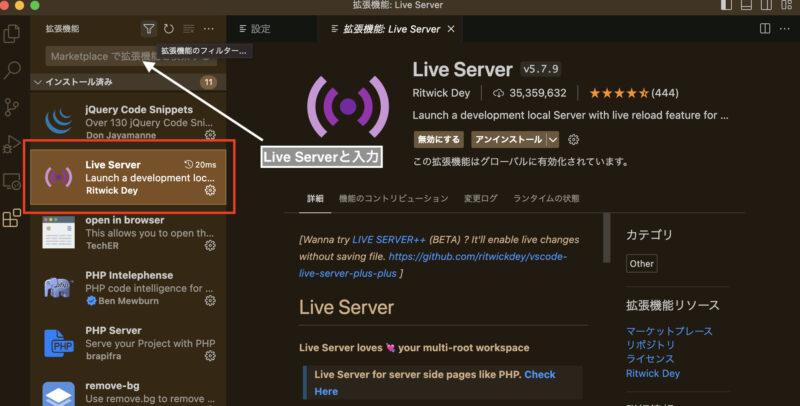
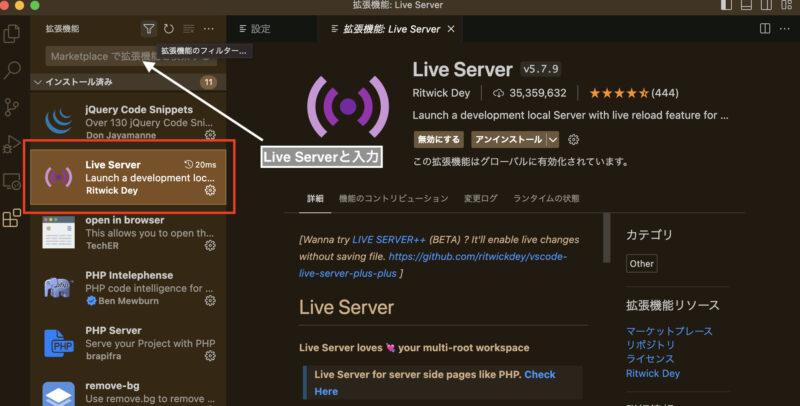
インストール方法は先述に述べた「Code Spell Checker」と同じでVSCodeの左側ツール画面の拡張機能をクリックし検索窓に「Live server」を入力して表示されたらインストールで大丈夫です。
インストール後画面右下に「Go Live」と表示されていれば大丈夫です。それをクリックすると自動的にブラウザが立ち上がり現在書いてるコードを確認することができます。
「Go Live」から「Port:5500」に変わりますが、「Port :5500」をクリックすると「Go Live」が停止されます。


ただPHPなどのサーバーサイド言語は対応しておりませんのでご注意ください!
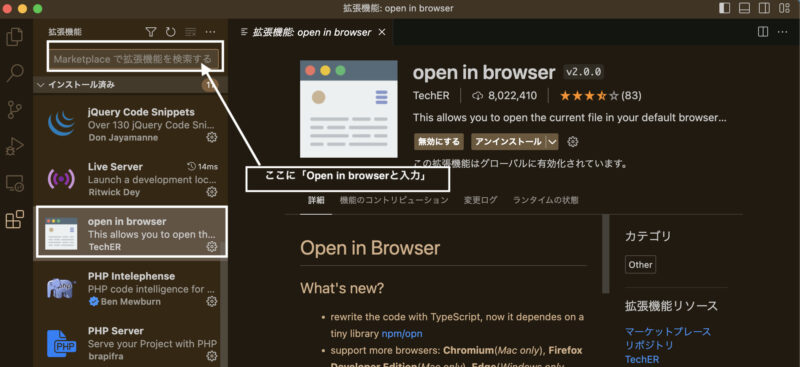
open in browser
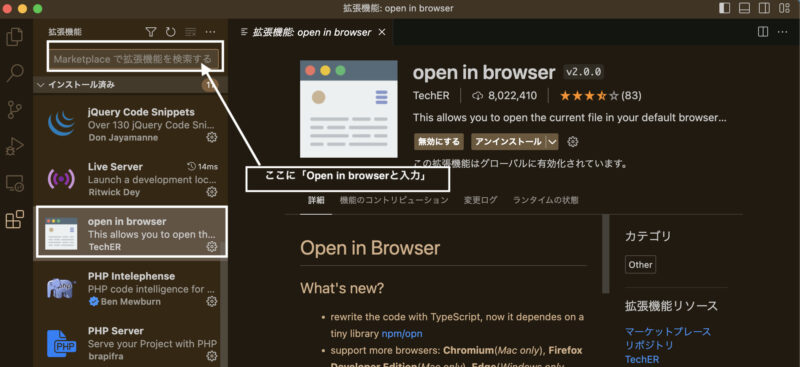
最後にご紹介するのは「open in browser」です。これはVScodeで開いているファイルをブラウザで開くことができる拡張機能です。
ショートカットですぐにブラウザで確認したい方やHTMLやCSSを頻繁に更新している方などにおすすめの拡張機能かと思います。
オプションでデフォルトのブラウザを設定しておくとショートカットキーWindowsなら「Alt + B」がMacなら「option + B」で利用できるようになります。(半角入力にしててくださいね)


ここまでご覧いただきありがとうございました。今回はエディター(VSCode)をPCにインストールし便利な拡張機能をご紹介いたしました。皆様のプログラミング人生に少しでもプラスになれば幸いです^_^