こんにちはkenji(@kenji)です。

プロゲートの無料会員で少しプログラムの事はわかってきたけど更に深掘りした方いいのかな?



そうね〜無料会員なら学習範囲が限られているし自分で頑張れる自信がついたらおすすめかも。
- この記事からわかる事
-
有料会員になる手順
有料会員になってから学習方法(HTML&CSS編)
有料会員でいつまで続ければいいのか


有料会員になる手順
色々なサイトを調べれば無料会員でも学習でき、あとは本を買ったりグーグルで調べて独学で進めていくこと紹介しているサイトなどもありますが私はおすすめしません。
なぜか、モチベーションの違いです。
無料会員だと、どうせお金使ってないからぼちぼち空いた時間で学習をしようと思いがち。またサラリーマンで日常なかなか忙しい中、時間を確保して継続して学習するのはそれなりの覚悟と決断が必須です。
また「最終目標の設定」をきちんとしておかないと途中で絶対挫折してしまいます。
有料会員でせっかくお金を払ってるのだから早くマスターしようと思う心構えが必要かと思います。月1000円程は好きなお酒を少し我慢すればクリアできる金額かと思います。
全コース学習できるので一気に学習幅が広がることは間違いないです。
少し話長くなりましたがここからプロゲートの有料会員になる手順ついてご紹介したいと思います。
まずはこちらからサイトに入ってください→プロゲート有料会員
スクロールして一番下の画面に行くと下記画面になるかと思います。


無料会員の方は「ログイン」して、新規登録の方は「新規登録」ボタンをクリックします。
その後は上記3つのプランからお選びいただけるかと思います。
以前は月額980円の有料プランだけでしたが今は3つからお好きなプランを選べるようになっております。
原則クレジットカードを登録して引き落としパターンですが、1ヶ月・6ヶ月プランは銀行振込も対応しているみたいですね。
登録完了するとその日からすぐに有料会員で学習できます。さぁスタートです^_^
有料会員になってから学習方法(HTML&CSS編)
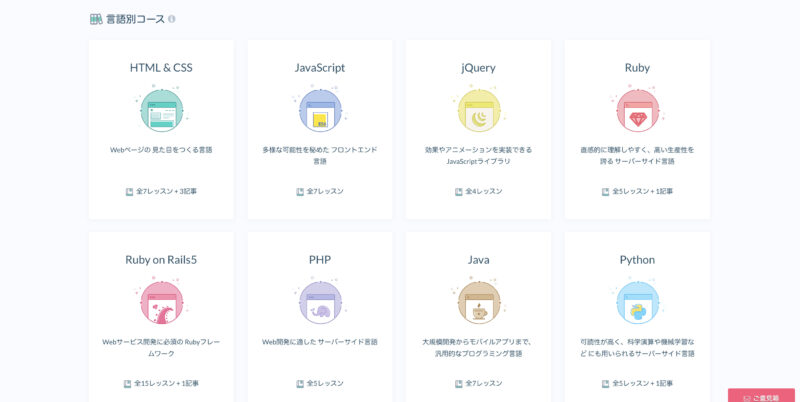
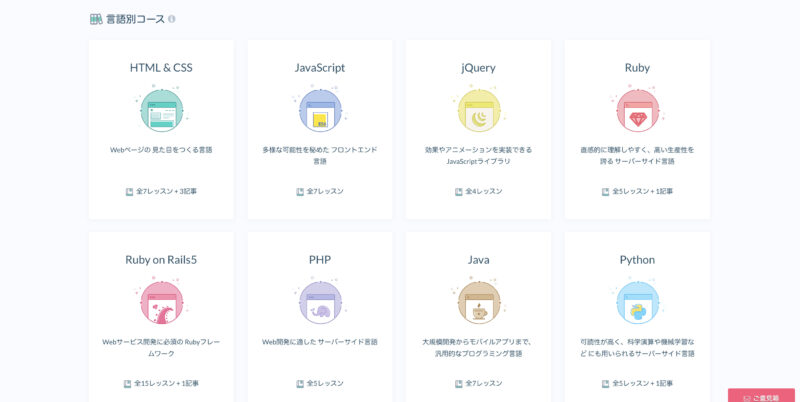
前回もお話しいたしましたが選べる言語が全部15あります。全てを習得しようとは考えずに自分が好きな言語コースを選ぶといいです。私はHTML&CSSコースです。


初級編・中級編・上級編とステップアップしていきます。
目安時間など参考にまた自身のレベルを確認しながら頑張って進めていけばいいですよ。


初級編では基本的はHTMLとは?から始まりCSSで装飾していく内容そして全体像をつかむ事をメインに紹介されております。中級編に入ると細かくコード紹介されております。上級編はレスポンシブデザインの作成メインです。
上級編以降FlexBox編が登場。これはwebページ作成時、大変便利な機能ですのでぜひ覚えておきたいコースです。
よく耳にする「レスポンシブデザイン」の学習ができます。









レスポンシブデザインって?



画面サイズに合わせて表示が最適化されることです
今日、誰もがスマートフォンを持っている時代。そしてPCやタブレットなど手元にあるデバイスはそれぞれの大きさがあります。どのデバイス画面で見ても文字や画像などが美しく最適化されて見れますよね。このことをレスポンシブと言います。HTML&CSSの学習では必ず登竜門として出てきます。
あとSassというコースがあります。CSSを非常に簡単にコーディングできる言語です。これは学習してほしいです。
HTML&CSSを3周ほどすればSassを学習することをおすすめします。



SASSって?何か難しそうだなぁ〜。



CSSを見やすくしたり、書きやすくしたりするスタイルシートよ
Sassは絶対覚えた方がいいです。一度覚えるとCSSがかなり楽になります。最初はCSSで書けるので必要なくない?って思ってましたが現在私はSassで書いております。
拡張子が違いますが今後ご紹介するVSCODEエディターでは一瞬でCSSに変換してくれるの何も心配ありません。
HTML&CSSに関連してWEB制作を進める上で必要になってくるのがJavaScriptとjQuery。最後に問い合わせフォームで必要になってくる言語PHPを学習。
JavaScriptやjQueryは動きのあるサイト作成時に必要な言語でトップ画面のスライドショーやスマホ時によく見られるハンバーガーメニューなどをコーディングする際に使う言語です。
PHPも動的なサイト形成に必要な言語ですがHTMLやJavaScriptとの大きな違いはクライアント側かサーバー側かの違いです。
今回は深掘りしたご説明をしませんが問い合わせフォームやショッピングカートなど作成時に必要になる言語と覚えておくいいでしょう。
またCSSではある程度の動きある画面も作成できます。コースの中でもhoverなど出てくるかと思います。興味がある方はどんどん進めていって、わからなければグーグルやチャットGPTで調べてスキルアップしていってください。
「わからない事を自分で調べてコーディングしていくことが一番重要です」
有料会員でいつまで続ければいいのか
では有料会員でいつまで続ければいいのか?
私の経験上、HTML&CSSの全コースを3周。
その後にSassを1周学習。そして今後ご紹介するエディターをパソコンに入れて簡単なサイト模写を行う。
次にJavaScript全コースを3周しjQueryを2周する。
最後にPHPを3周する。
ここまでで有料会員を退会しても大丈夫です。あとはドットインストールやグーグル検索で対応できます。
簡単にまとめましたが上記をクリアするまでにざっと200時間〜300時間は必要かと思います。(個人差はかなりあります)48才サラリーマンの実体験時間(^^;;です
ここまでご覧いただきありがとうございました。有料会員になれば全コースができるのは当たり前ですがそれ以上に自己責任感が芽生えて頑張れるかと思います。挫折率が高い分野ですので最後まであきらめずに頑張っていきましょう。